よく「歴史を書き換える」と言われている作業です
特に今回はコミットログとコミットしたユーザ情報を書き換える方法をご紹介します
違うマシンからpushすると.git/configとかを設定するのを忘れて変なユーザでコミットすることがたまにあるのでメモしておきます
git rebase -i HEAD~3
3の部分はHEADからどらくらいまで遡るかを指定します
3つ前のpushまで書き換えたい場合は3を指定します
エディタが立ち上がるので歴史を書き換えたい行をpick -> editをする
:wqで保存
editとした部分で止まるのでコミッター情報を書き換える
git commit --amend --author="username <email@address.com>"
エディタの起動とともにコミットログを書き換える画面が表示されるのでコミットログを書き換える
このとき全く書き換えないとpushすることができないっぽいので、ちょっとでもいいので変更すること
git push -f
コミットが完了したらpushする、このとき「-f」をつけてローカルの変更を無理矢理メインストリームにpushする
Github上のコミットログで確認するとログとコミッタ情報が書き換えられていると思います
git rebase --continue
rebase作業を続けます
他にもeditを指定している場合は同じように修正してcommit -> pushします
すべてのeditが終了すれば完了です
以上です
「-f」でローカルの情報を強制的にpushするのでローカルの情報はpullして最新の状態にしてから実施することをおすすめします
2014年4月30日水曜日
2014年4月29日火曜日
Jenkinsでビルドが失敗したらGmailに通知する方法
■環境
■設定手順
Windows7 64bit
Jenkins 1.560
Jenkins 1.560
■設定手順
1. SMTPメールサーバ(Gmail)の設定
2. ジョブ側の設定
以上で設定は完了です
これでジョブが失敗するとメールが通知されるようになります
通知が来ない場合はGmailの設定やACL(Gmailへのoutgoingなど)の設定を確認してみてください
通知機能はメールの他にもSNSやIMに対してもできるようです
また、プラグインで「Configuration Slicing Plugin」というプラグインがありこれをインストールするとメールを通知する設定を全部のジョブを一度に設定することができます
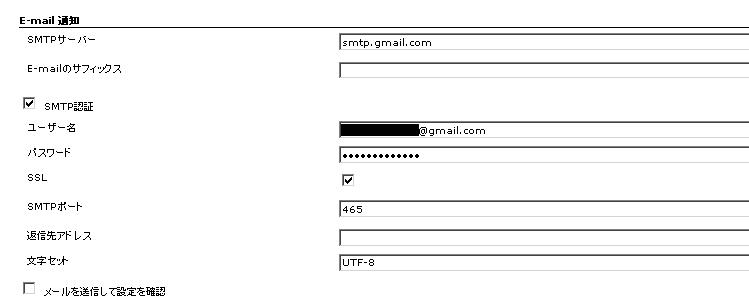
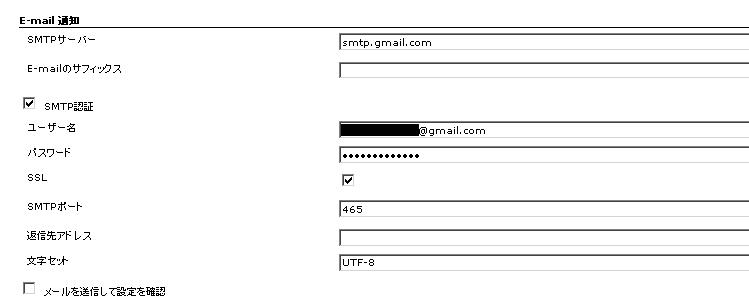
Jenkinsの管理 -> システムの設定 -> E-mail 通知 の設定項目を開きます
「高度な設定」ボタンをクリックしSMTP認証に必要な情報を設定します

「高度な設定」ボタンをクリックしSMTP認証に必要な情報を設定します
- SMTPサーバー・・・smtp.gmail.com
- SMTP認証・・・チェックON
- ユーザ名・・・Gmailにログインするアカウント名
- パスワード・・・上記アカウント名のパスワード
- SSL・・・チェックON
- SMTPポート・・・465

2. ジョブ側の設定
既存のジョブでも新規のジョブでも問題ありません
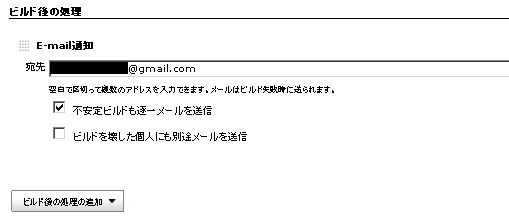
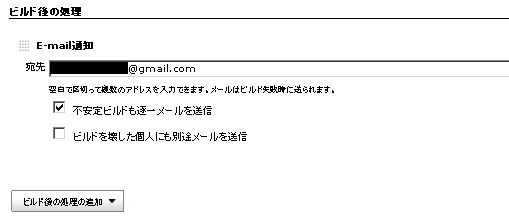
ジョブの設定画面から「ビルド後の処理の追加」でE-mail通知を選択します
これはジョブが失敗した場合にメール通知するための設定でここにメールアドレスを設定します
メールアドレスはカンマ区切りで複数設定することも可能です
「不安定ビルドも逐一メールを送信」は必須ではないので適宜変更してください

ジョブの設定画面から「ビルド後の処理の追加」でE-mail通知を選択します
これはジョブが失敗した場合にメール通知するための設定でここにメールアドレスを設定します
メールアドレスはカンマ区切りで複数設定することも可能です
「不安定ビルドも逐一メールを送信」は必須ではないので適宜変更してください

以上で設定は完了です
これでジョブが失敗するとメールが通知されるようになります
通知が来ない場合はGmailの設定やACL(Gmailへのoutgoingなど)の設定を確認してみてください
通知機能はメールの他にもSNSやIMに対してもできるようです
また、プラグインで「Configuration Slicing Plugin」というプラグインがありこれをインストールするとメールを通知する設定を全部のジョブを一度に設定することができます
2014年4月28日月曜日
CentOS6.3でrailsのサンプルアプリを動かしてみた
■環境
■インストール
■サンプルアプリ作成
■DBサーバ設定と接続テスト
■Tips
■参考サイト
P.S 20140508
CentOS release 6.3 (Final) 64bit
ruby 2.1.1p76
gem 2.2.2
rails 4.1.0
sqlite 3.6.20
ruby 2.1.1p76
gem 2.2.2
rails 4.1.0
sqlite 3.6.20
■インストール
yum -y groupinstall "Development Tools"
yum -y install zlib zlib-devel openssl openssl-devel sqlite-devel
wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.1.tar.gz
tar zvxf ruby-2.1.1.tar.gz
cd ruby-2.1.1
./configure
make
make install
gem update
gem install rails --no-rdoc --no-ri
gem install execjs --no-rdoc --no-ri
gem install therubyracer --no-rdoc --no-ri
cd /var/tmp
rails new "rails-test"
cd rails-test
echo 'gem "therubyracer"' >> Gemfile
rake db:create
rails server
http://localhost:3000 にブラウザでアクセスしてrailsのサンプルが表示されることを確認する
yum -y install zlib zlib-devel openssl openssl-devel sqlite-devel
wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.1.tar.gz
tar zvxf ruby-2.1.1.tar.gz
cd ruby-2.1.1
./configure
make
make install
gem update
gem install rails --no-rdoc --no-ri
gem install execjs --no-rdoc --no-ri
gem install therubyracer --no-rdoc --no-ri
cd /var/tmp
rails new "rails-test"
cd rails-test
echo 'gem "therubyracer"' >> Gemfile
rake db:create
rails server
http://localhost:3000 にブラウザでアクセスしてrailsのサンプルが表示されることを確認する
■サンプルアプリ作成
cd /var/tmp/rails-test
rails generate controller test-app
vim config/routes.rb
touch app/views/test_app/bye.html.erb
touch app/views/test_app/hello.html.erb
vim app/views/test_app/hello.html.erb
vim app/controllers/test_app_controller.rb
rails server
http://localhost:3000/hello にアクセスするとテンプレートのファイルを表示
http://localhost:3000/bye にアクセスすると文字列を表示
rails generate controller test-app
create app/controllers/test_app_controller.rb invoke erb create app/views/test_app invoke test_unit create test/controllers/test_app_controller_test.rb invoke helper create app/helpers/test_app_helper.rb invoke test_unit create test/helpers/test_app_helper_test.rb invoke assets invoke coffee create app/assets/javascripts/test_app.js.coffee invoke scss create app/assets/stylesheets/test_app.css.scss
vim config/routes.rb
Rails.application.routes.draw do get 'hello' => 'test_app#hello' get 'bye' => 'test_app#bye' end
touch app/views/test_app/bye.html.erb
touch app/views/test_app/hello.html.erb
vim app/views/test_app/hello.html.erb
<h1>Hello</h1> This page is created by template file. <%= @msg %>
vim app/controllers/test_app_controller.rb
#coding: utf-8
class TestAppController < ApplicationController
def hello
@msg = 'hello'
end
def bye
render :text => 'bye'
end
end
rails server
http://localhost:3000/hello にアクセスするとテンプレートのファイルを表示
http://localhost:3000/bye にアクセスすると文字列を表示
■DBサーバ設定と接続テスト
rails generate model test_app
vim db/migrate/20140425074927_create_test_apps.rb
うまくmigrateできない場合、スキーマを変更する場合は「rake db:migrate:reset」でDBを再作成できます
id, created_at, updated_at カラムは自動で生成されるようです
vim db/seeds.rb
この操作でseeds.rbに記載したレコードをinsertしてくれます
マスターデータ等事前に登録しておかなければいけないデータを記載します
rails dbconsole
select * from test_apps;
sqlite3を使ってDBの中を見ることができます、上記SQLでデータが存在することを確認する
sqlite3自信はファイルDBなので実データはrails上で管理しているファイルを参照しています
vim app/controllers/test_app_controller.rb
vim app/views/test_app/hello.html.erb
rails server
httpd://localhost:3000/hello
にアクセスするとDB内の情報が表示されることを確認します
vim db/migrate/20140425074927_create_test_apps.rb
class CreateTestApps < ActiveRecord::Migration
def change
create_table :test_apps do |t|
t.string :name
t.timestamps
end
end
end
rake db:migrate うまくmigrateできない場合、スキーマを変更する場合は「rake db:migrate:reset」でDBを再作成できます
id, created_at, updated_at カラムは自動で生成されるようです
vim db/seeds.rb
TestApp.create(:name => 'test1')rake db:seed
この操作でseeds.rbに記載したレコードをinsertしてくれます
マスターデータ等事前に登録しておかなければいけないデータを記載します
rails dbconsole
select * from test_apps;
sqlite3を使ってDBの中を見ることができます、上記SQLでデータが存在することを確認する
sqlite3自信はファイルDBなので実データはrails上で管理しているファイルを参照しています
vim app/controllers/test_app_controller.rb
#coding: utf-8
class TestAppController < ApplicationController
def hello
@msg = 'hello'
@test_app_all_record = TestApp.all
end
def bye
render :text => 'bye'
end
end
モデル名.all とするとDB内にあるデータをすべて取得することができますvim app/views/test_app/hello.html.erb
<h1>Hello</h1>
This page is created by template file.
<%= @msg %>
<br>
<br>
<table border="1">
<tr>
<td>id</td>
<td>name</td>
<td>created_at</td>
<td>updated_at</td>
</tr>
<% @test_app_all_record.each do |test_app| %>
<tr>
<td><%= test_app.id %></td>
<td><%= test_app.name %></td>
<td><%= test_app.created_at %></td>
<td><%= test_app.updated_at %></td>
</tr>
<% end %>
</table>
controller内で取得したDBのオブジェクトをeachで回して全レコードを表示してあげますrails server
httpd://localhost:3000/hello
にアクセスするとDB内の情報が表示されることを確認します
■Tips
ExecJS::RuntimeUnavailable: Could not find a JavaScript runtime
は
gem install therubyracer --no-rdoc --no-ri
して
echo 'gem "therubyracer"' >> Gemfile
すれば解消する
rubyのインストールにchefのオムニバスインストールをするとgemのバージョンが古くてうまく動作しません
sqlite3でテーブルのスキーマを確認する方法は「select * from sqlite_master;」 or 「.schema table_name」
は
gem install therubyracer --no-rdoc --no-ri
して
echo 'gem "therubyracer"' >> Gemfile
すれば解消する
rubyのインストールにchefのオムニバスインストールをするとgemのバージョンが古くてうまく動作しません
sqlite3でテーブルのスキーマを確認する方法は「select * from sqlite_master;」 or 「.schema table_name」
■参考サイト
P.S 20140508
insertやdeleteできるサンプルを含んだサンプルのソースコードをGithubで公開しました
https://github.com/kakakikikeke/ruby-rails-sample-app
https://github.com/kakakikikeke/ruby-rails-sample-app
2014年4月27日日曜日
PHPでTwitterのOAuth認証をやってみた
■環境
■事前作業
■TwitterOAuthモジュールインストールおよび設定
■動作確認
これで作成したTwitterアプリのkeyの有効性のチェックやOAuthできるかのチェックは簡単にできるようになりそうです
今回ソースコードは既存のものを利用しました
同じようにアプリでOAuth認証を実装したい場合はindex.phpの内容を真似れば大丈夫です
OAuth自体の流れを詳しく知りたい場合にはtwitteroauth/twitteroauth.phpの中を確認すればわかります
CentOS release 6.3 (Final)
PHP 5.3.3
PHP 5.3.3
■事前作業
yum -y install php php-devel git
TwitterDeveloperのサイトでアプリを作成し「API key」と「API secret」を取得しておく
TwitterDeveloperのサイトでアプリを作成し「API key」と「API secret」を取得しておく
■TwitterOAuthモジュールインストールおよび設定
cd /var/www/html
git clone https://github.com/abraham/twitteroauth.git
cd twitteroauth
mv config-sample.php config.php
vim config.php
OAUTH_CALLBACKのhostnameの部分はOAuth認証後に戻ってくるURLを指定するのでグローバルからアクセスできるhostnameを指定してください
service httpd start
git clone https://github.com/abraham/twitteroauth.git
cd twitteroauth
mv config-sample.php config.php
vim config.php
define('CONSUMER_KEY', 'API key');
define('CONSUMER_SECRET', 'API secret');
define('OAUTH_CALLBACK', 'http://hostname/twitteroauth/callback.php');
API key と API secretは先ほど取得したアプリのキーを入力してくださいOAUTH_CALLBACKのhostnameの部分はOAuth認証後に戻ってくるURLを指定するのでグローバルからアクセスできるhostnameを指定してください
service httpd start
■動作確認
http://hostname/twitteroauth/connect.php
あとは「Sign in with Twitter」をクリックするとtwitterのID/PWの認証が求められるので認証します
認証後はログインしたユーザの情報がvar_dump形式で表示されます
ログアウトしたい場合はサンプル右上の「clearing your session.」をクリックすればOKです
あとは「Sign in with Twitter」をクリックするとtwitterのID/PWの認証が求められるので認証します
認証後はログインしたユーザの情報がvar_dump形式で表示されます
ログアウトしたい場合はサンプル右上の「clearing your session.」をクリックすればOKです
これで作成したTwitterアプリのkeyの有効性のチェックやOAuthできるかのチェックは簡単にできるようになりそうです
今回ソースコードは既存のものを利用しました
同じようにアプリでOAuth認証を実装したい場合はindex.phpの内容を真似れば大丈夫です
OAuth自体の流れを詳しく知りたい場合にはtwitteroauth/twitteroauth.phpの中を確認すればわかります
2014年4月26日土曜日
gitでsubmoduleする方法
- submoduleを管理するリポジトリを作成
- 作成したリポジトリをclone
- git submodule add https://github.com/kakakikikeke/cookbooks-emacs.git
- git add cookbooks-emacs
- git commit -m "add submodule"
- git push -u origin master
- サブモジュール側のgitが更新されたら「git submodule update」
上記はすべてGithub上で実施しました
とりあえずsubmoduleの登録の仕方だけメモ
■参考サイト
2014年4月25日金曜日
CentOS6.5にGoogleDriveをマウントしてみた
まずはじめにですが、この操作はGUI環境がないとできません
CentOSにGUI環境を構築する手順はこちらを参照ください
また以下の作業はX環境が整っていること以外、真っさらな環境で作業した場合の手順となります
■環境
■ocamlインストール
■opamインストール
■google-drive-ocamlfuseのインストール
■GoogleDriveのマウント
■Tips
■参考サイト
CentOSにGUI環境を構築する手順はこちらを参照ください
また以下の作業はX環境が整っていること以外、真っさらな環境で作業した場合の手順となります
■環境
CentOS release 6.5 (Final)
X Windows System
firefox 24.0
ocaml 4.01.0
opam 1.1.1
X Windows System
firefox 24.0
ocaml 4.01.0
opam 1.1.1
■ocamlインストール
yum -y groupinstall "Development Tools"
yum -y install git m4 fuse fuse-devel libcurl-devel libsqlite3x-devel zlib-devel libcurl sqlite-devel firefox
wget http://caml.inria.fr/pub/distrib/ocaml-4.01/ocaml-4.01.0.tar.gz
tar zvxf ocaml-4.01.0.tar.gz
cd ocaml-4.01.0
vim configure
prefix=/usr/local -> prefix=/usr
./configure
make world.opt
make install
yum -y install git m4 fuse fuse-devel libcurl-devel libsqlite3x-devel zlib-devel libcurl sqlite-devel firefox
wget http://caml.inria.fr/pub/distrib/ocaml-4.01/ocaml-4.01.0.tar.gz
tar zvxf ocaml-4.01.0.tar.gz
cd ocaml-4.01.0
vim configure
prefix=/usr/local -> prefix=/usr
./configure
make world.opt
make install
[root@localhost ocaml-4.01.0]# ocaml -version The OCaml toplevel, version 4.01.0
■opamインストール
git clone https://github.com/OCamlPro/opam.git
cd opam
./configure
make
make install
opam init
opam update
cd opam
./configure
make
make install
opam init
opam update
[root@localhost ~]# opam --version 1.1.1
■google-drive-ocamlfuseのインストール
opam install google-drive-ocamlfuse
Yを選択してインストールする
内部的には.configure -> make -> make install の流れ
vim ~/.bashrc
google-drive-ocamlfuse
ここでGUI上にfirefoxが立ち上がります
なのでCUI環境しかない場合は事前にvncserver等でGUI環境を立ちあげておいてください
GoogleDriveをマウントするアカウント情報を入力します
アクセストークンを取得する時間に制限があるのでコマンド実行したら早めに認証を開始します

認証が完了するとgoogle-drive-ocamlfuseアプリからアクセスを許可する画面になると思いますので
「承認する」をクリックします

再度アプリのアクアスを許可するかどうか聞かれるので「Allow」をクリックします

最後のAllowをクリックした段階でCUI側のアクセストークンが渡ります
CUI側に「アクセストークンが取得できないよ」みたいなエラーが出ている場合は再度「google-drive-ocamlfuse」を実行してfirefox上で認証してください
Yを選択してインストールする
内部的には.configure -> make -> make install の流れ
vim ~/.bashrc
PATH=$PATH:$HOME/.opam/system/bin export PATHsource ~/.bashrc
google-drive-ocamlfuse
ここでGUI上にfirefoxが立ち上がります
なのでCUI環境しかない場合は事前にvncserver等でGUI環境を立ちあげておいてください
GoogleDriveをマウントするアカウント情報を入力します
アクセストークンを取得する時間に制限があるのでコマンド実行したら早めに認証を開始します

認証が完了するとgoogle-drive-ocamlfuseアプリからアクセスを許可する画面になると思いますので
「承認する」をクリックします

再度アプリのアクアスを許可するかどうか聞かれるので「Allow」をクリックします

最後のAllowをクリックした段階でCUI側のアクセストークンが渡ります
CUI側に「アクセストークンが取得できないよ」みたいなエラーが出ている場合は再度「google-drive-ocamlfuse」を実行してfirefox上で認証してください
■GoogleDriveのマウント
mkdir /googledrive
google-drive-ocamlfuse /googledrive/
mount | grep google
となっていればOKです
あとは/googledriveにアクセスしてGoogleDrive上のファイルが存在することを確認してください
google-drive-ocamlfuse /googledrive/
mount | grep google
google-drive-ocamlfuse on /googledrive type fuse.google-drive-ocamlfuse (rw,nosuid,nodev)
となっていればOKです
あとは/googledriveにアクセスしてGoogleDrive上のファイルが存在することを確認してください
■Tips
・アンマウント
・アクセストークンが取得できていない場合
・動作がかなり重い
・GUI環境がないと動作しなのが辛い
・GoogleAcountでアプリの権限を確認する
umount /googledrive
・アクセストークンが取得できていない場合
マウント後にdf等を実行して
df: `/googledrive': デバイスもしくはリソースがビジー状態です
と出る場合はgoogle-drive-ocamlfuseがうまくアクセストークンを取得できていません
google-drive-ocamlfuse /googledrive/のコマンドを実行した段階で再度GUI側にfirefoxが立ち上がるアクセス要求を確認する画面が立ち上がっていると思いますので「承認」をクリックします
df: `/googledrive': デバイスもしくはリソースがビジー状態です
と出る場合はgoogle-drive-ocamlfuseがうまくアクセストークンを取得できていません
google-drive-ocamlfuse /googledrive/のコマンドを実行した段階で再度GUI側にfirefoxが立ち上がるアクセス要求を確認する画面が立ち上がっていると思いますので「承認」をクリックします
・動作がかなり重い
マウントしたフォルダに対するアクセスが異様に重い場合があります
おそらくコマンドを発行するごとに必要な情報をGoogleDrive側に取得しに行っているためかと思います
df で容量を確認するときやlsでディレクトリ内の情報を確認するときに重くなる場合はおそらくネットワークが影響していると思います
おそらくコマンドを発行するごとに必要な情報をGoogleDrive側に取得しに行っているためかと思います
df で容量を確認するときやlsでディレクトリ内の情報を確認するときに重くなる場合はおそらくネットワークが影響していると思います
・GUI環境がないと動作しなのが辛い
アクセストークンの期限が切れた場合は再マウントする必要があるのですが、その場合は再度アプリからのアクセスを承認する必要があるので
その場合はvnc等のGUI環境が動作している必要があります
どのくらいの頻度で承認を求められるかわかりませんが、GUI上に移動して毎回承認するのは結構辛いなと感じました
その場合はvnc等のGUI環境が動作している必要があります
どのくらいの頻度で承認を求められるかわかりませんが、GUI上に移動して毎回承認するのは結構辛いなと感じました
・GoogleAcountでアプリの権限を確認する
https://security.google.com/settings/security/permissions?pli=1
上記のページにログインすると今回承認したgoogle-drive-ocamlfuseがアクセス許可されていることがわかると思います
google-drive-ocamlfuseを使用しなくなった場合は念のためこのページからアクセス許可を削除したほうがいいと思います
上記のページにログインすると今回承認したgoogle-drive-ocamlfuseがアクセス許可されていることがわかると思います
google-drive-ocamlfuseを使用しなくなった場合は念のためこのページからアクセス許可を削除したほうがいいと思います
■参考サイト
2014年4月23日水曜日
CentOS6.3にVNCをインストールしてGUI環境を構築する方法
■環境
■インストール作業
■vcnserver実行
■Tips
■参考サイト
CentOS release 6.3 (Final) 64bit
-> yum updateして6.5になります
tigervnc-server-1.1.0-8.el6_5
-> yum updateして6.5になります
tigervnc-server-1.1.0-8.el6_5
■インストール作業
yum -y groupinstall "X Window System" "GNOME Desktop Environment" "Desktop"
yum -y install libXfont xorg-x11-xinit xorg-x11-fonts-Type1
yum -y install tigervnc tigervnc-server
export DISPLAY="localhost.localdomain:1"
yum -y update
なぜこの段階でyum updateしているのかというとどうやらCentOS6.3のデフォルトのドライバだとうまくXが起動しませんでした
以下のようなエラーが「X -configure」や「startx」時に出ていました
open /dev/dri/card0: No such file or directory
startx &
この段階でX Windows Systemが起動できるか確認します
上記のコマンドで起動して「pgrep X」でプロセス番号が表示されれば起動できています
とりあえず起動を確認したらkillしておきます
vncserverを立ち上げる段階でもvncserverが自動でXを立ちあげてくれますがそもそもXの起動がうまくいかないとvncもうまく起動しないのでXの確認をしておきます
yum -y install libXfont xorg-x11-xinit xorg-x11-fonts-Type1
yum -y install tigervnc tigervnc-server
export DISPLAY="localhost.localdomain:1"
yum -y update
なぜこの段階でyum updateしているのかというとどうやらCentOS6.3のデフォルトのドライバだとうまくXが起動しませんでした
以下のようなエラーが「X -configure」や「startx」時に出ていました
open /dev/dri/card0: No such file or directory
startx &
この段階でX Windows Systemが起動できるか確認します
上記のコマンドで起動して「pgrep X」でプロセス番号が表示されれば起動できています
とりあえず起動を確認したらkillしておきます
vncserverを立ち上げる段階でもvncserverが自動でXを立ちあげてくれますがそもそもXの起動がうまくいかないとvncもうまく起動しないのでXの確認をしておきます
■vcnserver実行
vncserver
初回実行時はパスワードを設定します
vncviewerを使って「IPアドレス:5901」にアクセスします

パスワードを聞かれるので設定したパスワードを入力します
通信が暗号化されていないよーという警告が表示されますが無視します
以下のように接続できてエクスプローラ等が表示、操作できれば問題ないです

初回実行時はパスワードを設定します
vncviewerを使って「IPアドレス:5901」にアクセスします

パスワードを聞かれるので設定したパスワードを入力します
通信が暗号化されていないよーという警告が表示されますが無視します
以下のように接続できてエクスプローラ等が表示、操作できれば問題ないです

■Tips
・vnc-server停止方法
vncserver -kill :1
vncserver -kill :1
■参考サイト
2014年4月20日日曜日
Outlook 2013でメールを差出人ベースでフィルタする方法
■環境
■フィルタ作成
Windows7 64bit
Outlook 2013
Outlook 2013
■フィルタ作成
1. 新しいフォルダの作成
2. 新規フィルタの作成
3. フィルタを適用する
以上が差出人を元に受信フォルダを分ける方法です
宛先を元にフォルダを分ける場合は自動仕分けウィザードの条件を差出人ではなく宛先に変更すればほぼ同じ手順でフィルタを作成できます
受信トレイ -> 右クリック -> フォルダの作成
2. 新規フィルタの作成
メニューバー -> ホーム -> ルール -> 仕分けルールと通知の管理 -> 新しい仕分けルール
とクリックして「自動仕分けウィザード」を表示する
自動仕分けウィザードで
特定の人から受信したメッセージをフォルダーに移動する -> 次へ
チェックボックスの一覧から
[差出人] が 名前/パブリックグループ の場合 のチェックを外し
差出人のアドレスに 特定の文字 が含まれる場合 のチェックを入れる
ステップ2の欄で「特定の文字」と「指定」がアンカーテキストになっているのでクリック
特定の文字列をクリックして「差出人のアドレスに含まれる文字」に振り分けたい差出人アドレスを指定し追加 -> OK
指定をクリックして振り分けたいフォルダ(先ほど作成したフォルダ)を選択しOK
次へをクリックすると仕分けのルールを設定できるので名前を適当に設定して完了をクリック
(名前は差出人のアドレスにしておくとわかりやすいと思います)
とクリックして「自動仕分けウィザード」を表示する
自動仕分けウィザードで
特定の人から受信したメッセージをフォルダーに移動する -> 次へ
チェックボックスの一覧から
[差出人] が 名前/パブリックグループ の場合 のチェックを外し
差出人のアドレスに 特定の文字 が含まれる場合 のチェックを入れる
ステップ2の欄で「特定の文字」と「指定」がアンカーテキストになっているのでクリック
特定の文字列をクリックして「差出人のアドレスに含まれる文字」に振り分けたい差出人アドレスを指定し追加 -> OK
指定をクリックして振り分けたいフォルダ(先ほど作成したフォルダ)を選択しOK
次へをクリックすると仕分けのルールを設定できるので名前を適当に設定して完了をクリック
(名前は差出人のアドレスにしておくとわかりやすいと思います)
3. フィルタを適用する
メニューバー -> ホーム -> ルール -> 仕分けルールと通知の管理 -> 仕分けルールの実行
実行するルールを選択できるので先ほど作成したルールを選択して今すぐ実行をクリック
フィルタを適用する場合は受信トレイを選択した状態でやらないと受信トレイ対してファイルを適用できません
メールの件数が多い場合はだいぶ時間がかかるので終わるまで待つ
実行するルールを選択できるので先ほど作成したルールを選択して今すぐ実行をクリック
フィルタを適用する場合は受信トレイを選択した状態でやらないと受信トレイ対してファイルを適用できません
メールの件数が多い場合はだいぶ時間がかかるので終わるまで待つ
以上が差出人を元に受信フォルダを分ける方法です
宛先を元にフォルダを分ける場合は自動仕分けウィザードの条件を差出人ではなく宛先に変更すればほぼ同じ手順でフィルタを作成できます
2014年4月19日土曜日
2014年4月18日金曜日
PHPからmemcachedを操作してみた
■環境
■php側準備
■memcached起動
■phpソースコード
■Tips
■参考サイト
CentOS release 6.3 (Final)
PHP 5.3.3
libmemcached 0.31
PHP 5.3.3
libmemcached 0.31
■php側準備
yum -y install php
yum -y install php-devel
yum -y install php-pear
yum -y install libmemcached
yum -y install libmemcached-devel
yum -y install php-devel
yum -y install php-pear
yum -y install libmemcached
yum -y install libmemcached-devel
■memcached起動
memcached -d -p 11211 -u nobody -m 2048 -c 4096 -P /var/run/memcached/memcached.pid -v
■phpソースコード
vim mem_test.php
php mem_test.php
でsetされた100件の値が表示されることを確認する
<?php
$memcache = new Memcached();
$memcache->addServer("localhost", 11211);
$versions = $memcache->getVersion();
echo "memcached version : " . $versions['localhost:11211'] . "\r\n";
//$memcache->flush();
for($i = 0; $i < 100; $i++) {
$memcache->set($i, "value" . $i, 0);
}
for($i = 0; $i < 100; $i++) {
echo "key:" . $i . "\t";
echo $memcache->get($i) . "\r\n";
}
?>
php mem_test.php
でsetされた100件の値が表示されることを確認する
■Tips
memcachedに値をsetするときに有効期限を設定することができます
デフォルトは0で0は有効期限無し、単位は秒で指定でき最大で「60*60*24*30(30日間)」指定することができるようです
「memcached-tool localhost:11211 dump」というコマンドを発行するとコマンドで現在setされている情報を確認することができます
他にもオプションで「display」や「stats」がmemcachedの状態を確認できます
keyは重複してsetすることができません
デフォルトは0で0は有効期限無し、単位は秒で指定でき最大で「60*60*24*30(30日間)」指定することができるようです
「memcached-tool localhost:11211 dump」というコマンドを発行するとコマンドで現在setされている情報を確認することができます
他にもオプションで「display」や「stats」がmemcachedの状態を確認できます
keyは重複してsetすることができません
■参考サイト
2014年4月16日水曜日
chefのnodeの参照の仕方についてメモ
■環境
■使い方
いつも定義と参照の仕方を忘れてしまうのでメモしておく
Chef: 11.12.0
CentOS release 5.10 (Final)
CentOS release 5.10 (Final)
■使い方
attributeで以下にように書くと
こんな感じで構造的に書くこともできる
chef-solo -j test.json みたいな感じでjsonを指定して実行している場合はjson側でattributeを上書きすることもできる
あとはdefault.rb以外でnodeを定義した場合にはattributes/custom.rbを用意して
default['name'] = "kakakikikeke" default['age'] = 28recipesで以下のように参照できる
ruby_block "test_block2" do
block do
p node['name']
p node['age']
end
end
こんな感じで構造的に書くこともできる
default['info']['name'] = "kakakikikeke2" default['info']['age'] = 280参照するときはこんな感じ
ruby_block "test_block2" do
block do
p node['info']['name']
p node['info']['age']
end
end
chef-solo -j test.json みたいな感じでjsonを指定して実行している場合はjson側でattributeを上書きすることもできる
{
"run_list":[
"recipe[test]"
],
"info":{
"name":"hogehoge"
}
}
上記の場合はrecipes側の「p node['info']['name']」を上書きするあとはdefault.rb以外でnodeを定義した場合にはattributes/custom.rbを用意して
default['info']['address'] = "tokyo"更にcustom.rbを使用する専用のレシピrecipes/custom.rbを用意して
ruby_block "test_block2" do
block do
p node['info']['address']
end
end
そして、実行するjson側でcustom.rbのレシピを実行する必要がある{
"run_list":[
"recipe[test::custom]"
],
"info":{
"name":"hogehoge"
}
}
いつも定義と参照の仕方を忘れてしまうのでメモしておく
2014年4月15日火曜日
Androidアプリを公開する前にやらなければならない最低限の9のコト (+1)
P.S 20150122
No. 6 を追加しました、全部で10個になりました
1. アプリの開発
2. 証明書の作成
3. apkファイルの作成
4. アプリのアイコン作成
5. アプリのスクリーンショットを取得
6. 宣伝用画像の作成
7. Google Developer Console のアカウント取得
8. アプリのタイトルと説明決める
9. アプリの開発者の情報を決める
10. アプリのステータスを公開中にする
とりあえずアプリを公開するために実施した最低限のことは以上です
他にもいろいろと設定可能な項目等はあります(アプリ内課金の設定とかゲームサービスの設定とか)
■Tips
No. 6 を追加しました、全部で10個になりました
1. アプリの開発
2. 証明書の作成
アプリが他の人に偽装されないようにアプリには証明書を埋め込む必要があります
アプリに埋め込む証明書は自作の証明書で問題ありません
Eclipseで開発しているのであれば.apkファイルを作成するときに同時に証明書も作成することができるので便利です
もし、Eclipse開発でないという場合はJavaのkeytoolというコマンドで作成することができます
アプリに埋め込む証明書は自作の証明書で問題ありません
Eclipseで開発しているのであれば.apkファイルを作成するときに同時に証明書も作成することができるので便利です
もし、Eclipse開発でないという場合はJavaのkeytoolというコマンドで作成することができます
3. apkファイルの作成
基本はEclipseからエクスポートすればいいと思います
裏側はadbコマンドを利用していると思いますので直接adbコマンドを実行してもOKです
Eclipseからapkファイルをエクスポートする方法はこちらで紹介しております
また、mavenのmaven-android-pluginを使って.apkファイルを作成する方法も紹介しております、ちょっと面倒ですがmaven経由で.apkを作成できるようになります
裏側はadbコマンドを利用していると思いますので直接adbコマンドを実行してもOKです
Eclipseからapkファイルをエクスポートする方法はこちらで紹介しております
また、mavenのmaven-android-pluginを使って.apkファイルを作成する方法も紹介しております、ちょっと面倒ですがmaven経由で.apkを作成できるようになります
4. アプリのアイコン作成
Google Playでも表示されるアイコンを作成します
アプリの第一印象を決める大事なものなので丁寧に作成しましょう
作成したアイコンはアプリに直接設定します
Eclipseで開発しているのであればプロジェクト作成時にアイコンを選択できます(もちろんプロジェクトを作成後にも変更することができます)
アプリの第一印象を決める大事なものなので丁寧に作成しましょう
作成したアイコンはアプリに直接設定します
Eclipseで開発しているのであればプロジェクト作成時にアイコンを選択できます(もちろんプロジェクトを作成後にも変更することができます)
5. アプリのスクリーンショットを取得
スクリーンショットの取得方法はこちらで紹介しています
プロモーションテキストを設定した場合はプロモーション画像も設定する必要があります
スマホ用のスクリーンショット、7inchiタブレットのスクリーンショット、10inchタブレットのスクリーンショットをそれぞれ取得します
取得する枚数はそれぞれ最低2枚となります
プロモーションテキストを設定した場合はプロモーション画像も設定する必要があります
スマホ用のスクリーンショット、7inchiタブレットのスクリーンショット、10inchタブレットのスクリーンショットをそれぞれ取得します
取得する枚数はそれぞれ最低2枚となります
6. 宣伝用画像の作成
1,024 x 512 pxで作成する必要があります
宣伝用画像はGooglePlayで人気のあるアプリである場合に使用される可能性があります
いつからかアプリの公開に必須になったようです
宣伝用画像はGooglePlayで人気のあるアプリである場合に使用される可能性があります
いつからかアプリの公開に必須になったようです
7. Google Developer Console のアカウント取得
ワンショット2500円で登録できます
お金を払ってアカウント登録しないとアプリを公開することはできません
GoogleアカウントとGoogleWalletの登録が必要になります
登録は以下から可能です
https://support.google.com/googleplay/android-developer/answer/113468?hl=ja
お金を払ってアカウント登録しないとアプリを公開することはできません
GoogleアカウントとGoogleWalletの登録が必要になります
登録は以下から可能です
https://support.google.com/googleplay/android-developer/answer/113468?hl=ja
8. アプリのタイトルと説明決める
アプリのタイトルと概要を決めます
タイトルはGoogle Playのアプリ名として表示されます
アプリのアイコンと並んでユーザが一番はじめに目にする部分なので慎重に決めてください
アプリの説明には右記のHTMLタグを使用することができます「<b><i><u><font><a>」
設定はGoogle Developer Console上から実施します
基本は日本語のサイトだけで大丈夫ですが、海外の人向けに作成したアプリであれば他の言語用の説明テンプレートもありますので作成します
日本語版を作成したからといって自動で翻訳等してくれるわけではないのでご注意を
また他の言語の説明テンプレートを追加したら入力項目を埋めないとアプリを公開できないのでそれも注意してください
タイトルはGoogle Playのアプリ名として表示されます
アプリのアイコンと並んでユーザが一番はじめに目にする部分なので慎重に決めてください
アプリの説明には右記のHTMLタグを使用することができます「<b><i><u><font><a>」
設定はGoogle Developer Console上から実施します
基本は日本語のサイトだけで大丈夫ですが、海外の人向けに作成したアプリであれば他の言語用の説明テンプレートもありますので作成します
日本語版を作成したからといって自動で翻訳等してくれるわけではないのでご注意を
また他の言語の説明テンプレートを追加したら入力項目を埋めないとアプリを公開できないのでそれも注意してください
9. アプリの開発者の情報を決める
アプリ名のすぐ近くに表示されるアプリ開発者名とアプリを紹介しているページの一番下にある「その他情報」でアプリ開発者への問い合わせ情報に使われます
基本はGoogleアカウントに紐づく情報で問題ないかと思いますが、独自で変更することも可能です
開発者名、連絡先メールアドレス、サイト情報が変更できます
基本はGoogleアカウントに紐づく情報で問題ないかと思いますが、独自で変更することも可能です
開発者名、連絡先メールアドレス、サイト情報が変更できます
10. アプリのステータスを公開中にする
apkファイルも登録し、アプリのタイトルや説明、スクリーンショットも登録したけどアプリが公開されていない
というときにはアプリの公開ステータスが「公開中」になっていることを確認してください
アプリのステータスはGoogle Developer Console上でそれぞれのアプリごとに管理されています
というときにはアプリの公開ステータスが「公開中」になっていることを確認してください
アプリのステータスはGoogle Developer Console上でそれぞれのアプリごとに管理されています
とりあえずアプリを公開するために実施した最低限のことは以上です
他にもいろいろと設定可能な項目等はあります(アプリ内課金の設定とかゲームサービスの設定とか)
■Tips
- プロモーション 個人的なアプリのプロモーションの王道かどうかわかりませんが一番いいのはSNSかと思います
- アプリをアップデートする方法 どんな些細な修正でもAndroidManifest.xmlでandroid:versionNameのバージョンを必ず変更する必要があります
2014年4月14日月曜日
EclipseでAndroidのapkファイルを作成する方法
■環境
■apkファイル作成
Windows7 64bit
Eclipse Kepler 4.3
ADT 22.6.2
Eclipse Kepler 4.3
ADT 22.6.2
■apkファイル作成
1. プロジェクトを右クリックして「Export」を選択します
2. Export Android Application を選択します
3. apkをエクスポートするプロジェクトを確認します
4. keystore証明書を作成します
5. 証明書の情報を入力する
6. apkファイルの保存先を選択する
これでapkファイルの作成は完了です
Google Playで公開するためにはapkファイルが必須なので覚えておいて損はない方法かと思います
裏側は「adb」コマンドと「keytool」コマンドを実行しているだけかと思いますので、Eclipseを使わなくてもapkファイルを作成することは可能です
2. Export Android Application を選択します
3. apkをエクスポートするプロジェクトを確認します
4. keystore証明書を作成します
Androidアプリは作成するapkファイルに証明書を埋め込む必要があります
すでに証明書がある場合はそれを選択し、証明書に埋め込まれているパスワードを入力します
新規で作成する場合は「Create new keystore」を選択し証明書を作成します
証明書を保存するパスを選択し、証明書に設定するパスワードを入力します
パスワードは6文字以上である必要があります

すでに証明書がある場合はそれを選択し、証明書に埋め込まれているパスワードを入力します
新規で作成する場合は「Create new keystore」を選択し証明書を作成します
証明書を保存するパスを選択し、証明書に設定するパスワードを入力します
パスワードは6文字以上である必要があります

5. 証明書の情報を入力する
Passwordには証明書作成時に設定したパスワードを入力します
Validity(years)には証明書の有効年数を入力します、基本は切り替えることはないと思いますので100年を入力します(必要に応じて変更してください)
証明書作成時に必要な情報は「First and Last Name」のみとなります、他にも入力が必要な場合は入力してください
ここでは「First and Last Name」のみ入力します

Validity(years)には証明書の有効年数を入力します、基本は切り替えることはないと思いますので100年を入力します(必要に応じて変更してください)
証明書作成時に必要な情報は「First and Last Name」のみとなります、他にも入力が必要な場合は入力してください
ここでは「First and Last Name」のみ入力します

6. apkファイルの保存先を選択する
これでapkファイルの作成は完了です
Google Playで公開するためにはapkファイルが必須なので覚えておいて損はない方法かと思います
裏側は「adb」コマンドと「keytool」コマンドを実行しているだけかと思いますので、Eclipseを使わなくてもapkファイルを作成することは可能です
2014年4月13日日曜日
EclipseでAndroidアプリのスクリーンショットを取得する方法
■環境
■事前準備
■取得方法
Windows7 64bit
Eclipse Kepler 4.3
ADT 22.6.2
Eclipse Kepler 4.3
ADT 22.6.2
■事前準備
- Eclipseのインストール
- EclipseへのADT(Android Developer Tools)の設定 http://kakakikikeke.blogspot.jp/2012/10/windows7eclipseandroid.html
■取得方法
2014年4月12日土曜日
maven clean時にtarget配下以外のファイルも削除する方法
■環境
■プロジェクト作成
■pom.xml編集
■Tips
CentOS release 6.3 (Final)
Apache Maven 3.1.1
java version "1.6.0_24"
Apache Maven 3.1.1
java version "1.6.0_24"
■プロジェクト作成
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DgroupId=com.kakakikikeke.test -DartifactId=sampleProject
※バージョン情報やスナップショットファイル名は適当に設定します
※groupIdやartifactIdは適宜変更して問題ございません
※バージョン情報やスナップショットファイル名は適当に設定します
※groupIdやartifactIdは適宜変更して問題ございません
■pom.xml編集
1. 他のファイルを削除する定義を追加
2. テストしてみる
dependencies直後に以下を記載します
maven-clean-pluginを使って不要なファイルを削除します
maven-clean-pluginはデフォルトで使用できるプラグインですが、再定義することでtarget以外のファイルもclean時に削除することができます
以下の例ではtarget以外の2種類のファイルを削除しています
maven-clean-pluginを使って不要なファイルを削除します
maven-clean-pluginはデフォルトで使用できるプラグインですが、再定義することでtarget以外のファイルもclean時に削除することができます
以下の例ではtarget以外の2種類のファイルを削除しています
- conf/config.properties
- test_data/*.tsv
<build>
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<configuration>
<excludeDefaultDirectories>true</excludeDefaultDirectories>
<filesets>
<fileset>
<directory>conf</directory>
<includes>
<include>config.properties</include>
</includes>
</fileset>
<fileset>
<directory>test_data</directory>
<includes>
<include>*.tsv</include>
</includes>
</fileset>
</filesets>
</configuration>
</plugin>
</plugins>
</build>
2. テストしてみる
mvn clean
を実行してtargetディレクトリと上記で指定したファイルが削除されていることを確認してください
ディレクトリやファイルが存在しない場合はERRORとならずビルドが成功します
を実行してtargetディレクトリと上記で指定したファイルが削除されていることを確認してください
ディレクトリやファイルが存在しない場合はERRORとならずビルドが成功します
■Tips
更に他のディレクトリ配下のファイルを削除したい場合はfilesetタブを増やしていけばOKです
maven-clean-pluginでpom.xml自身も削除することができてしまうので定義する際は十分に注意してください
間違って削除する定義がある状態でmvn cleanすると大変なことなるかもしれません。。
maven-clean-pluginでpom.xml自身も削除することができてしまうので定義する際は十分に注意してください
間違って削除する定義がある状態でmvn cleanすると大変なことなるかもしれません。。
2014年4月11日金曜日
mavenで環境ごとに異なる設定ファイルをコピーする方法
例えば開発環境(dev)ステージング環境(stg)サービス環境(service)といった感じでそれぞれに設定ファイルが存在している場合に
いちいち設定ファイルを環境用に書きなおしてビルドするのは大変です。
今回はmavenの「プロファイル」という機能を使って環境ごとのプロパティファイルを用意しmavenコマンドでデプロイするファイルを操作したいと思います
■環境
■プロジェクト作成
■pom.xml編集
■Tips
いちいち設定ファイルを環境用に書きなおしてビルドするのは大変です。
今回はmavenの「プロファイル」という機能を使って環境ごとのプロパティファイルを用意しmavenコマンドでデプロイするファイルを操作したいと思います
■環境
CentOS release 6.3 (Final)
Apache Maven 3.1.1
java version "1.6.0_24"
Apache Maven 3.1.1
java version "1.6.0_24"
■プロジェクト作成
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DgroupId=com.kakakikikeke.test -DartifactId=sampleProject
※バージョン情報やスナップショットファイル名は適当に設定します
※groupIdやartifactIdは適宜変更して問題ございません
※バージョン情報やスナップショットファイル名は適当に設定します
※groupIdやartifactIdは適宜変更して問題ございません
■pom.xml編集
1. 環境ごとの設定を追加
2. 環境ごとのディレクトリと設定ファイルを作成
3. コピーするルールを記載する
4. テストしてみる
dependenciesタグの直後に以下を記載します
dev, stg, serviceごとにプロファイルを作成します
プロファイルごとに「configFileDirectory」という名前のプロパティ名が異なる点がポイントです
properties機能は変数のような機能で「${configFileDirectory}」とすることで値を参照することができます
今回は「configFileDirectory」としていますが好きな変数名を設定することが可能です
dev, stg, serviceごとにプロファイルを作成します
プロファイルごとに「configFileDirectory」という名前のプロパティ名が異なる点がポイントです
properties機能は変数のような機能で「${configFileDirectory}」とすることで値を参照することができます
今回は「configFileDirectory」としていますが好きな変数名を設定することが可能です
<profiles>
<profile>
<id>dev</id>
<properties>
<configFileDirectory>dev</configFileDirectory>
</properties>
</profile>
<profile>
<id>stg</id>
<properties>
<configFileDirectory>stg</configFileDirectory>
</properties>
</profile>
<profile>
<id>service</id>
<properties>
<configFileDirectory>service</configFileDirectory>
</properties>
</profile>
</profiles>
2. 環境ごとのディレクトリと設定ファイルを作成
mkdir -p conf/dev
mkdir -p conf/stg
mkdir -p conf/service
echo "dev" > conf/dev/config.properties
echo "stg" > conf/stg/config.properties
echo "service" > conf/service/config.properties
※今回はテストなので適当な設定ファイルを用意します
mkdir -p conf/stg
mkdir -p conf/service
echo "dev" > conf/dev/config.properties
echo "stg" > conf/stg/config.properties
echo "service" > conf/service/config.properties
※今回はテストなので適当な設定ファイルを用意します
3. コピーするルールを記載する
先ほど記載したprofilesタグの直後に記載します
「maven-resources-plugin」を利用してファイルをコピーします
ポイントは
またdirectoryタグに「conf/${configFileDirectory}」と記載することで、プロファイルで設定された「${configFileDirectory}」を元に適切なディレクトリ配下からプロパティファイルをコピーし、outputDirectory配下にファイルを配置することができます
「maven-resources-plugin」を利用してファイルをコピーします
ポイントは
- phaseタグで「compile」を指定している点
- directoryタグで「conf/${configFileDirectory}」を指定している点
またdirectoryタグに「conf/${configFileDirectory}」と記載することで、プロファイルで設定された「${configFileDirectory}」を元に適切なディレクトリ配下からプロパティファイルをコピーし、outputDirectory配下にファイルを配置することができます
<build>
<plugins>
<!-- for resources copy -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>compile</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<resources>
<resource>
<directory>conf/${configFileDirectory}</directory>
<filtering>true</filtering>
</resource>
</resources>
<outputDirectory>conf</outputDirectory>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
4. テストしてみる
mvn clean compile -P service
として実行すると
conf/client.propertiesにはserviceと記載されたプロパティファイルが配置されていることがわかります
「-P profile_name」
とすることでプロファイルを変更することができますので「dev」や「stg」と変更して実行することでconf/client.properties配下の内容が変わっていることがわかると思います
として実行すると
conf/client.propertiesにはserviceと記載されたプロパティファイルが配置されていることがわかります
「-P profile_name」
とすることでプロファイルを変更することができますので「dev」や「stg」と変更して実行することでconf/client.properties配下の内容が変わっていることがわかると思います
■Tips
複数のディレクトリ配下のファイルをコピーしたい場合は</execution>タグを複数記載すればOKです
その場合「id」タグの情報が重複すると怒られるので「copy-resources-2」などとすれば大丈夫です
その場合「id」タグの情報が重複すると怒られるので「copy-resources-2」などとすれば大丈夫です
2014年4月1日火曜日
reveal.jsでスライドを作成してみた
■環境
■事前準備
■reveal.jsインストール
■スライド作成
■Tips
■参考サイト
CentOS release 6.5 (Final)
■事前準備
yum -y update
yum -y install httpd
yum -y install git
yum -y install httpd
yum -y install git
■reveal.jsインストール
cd /var/www/html/
git clone https://github.com/hakimel/reveal.js.git
mv reveal.js/ reveal
この状態で http://localhost/reveal/ にアクセスするとサンプルを確認することができるかと思います
git clone https://github.com/hakimel/reveal.js.git
mv reveal.js/ reveal
この状態で http://localhost/reveal/ にアクセスするとサンプルを確認することができるかと思います
■スライド作成
cd /var/www/html/reveal/
vim index.html
既存のindex.htmlを編集すると楽です
vim index.html
既存のindex.htmlを編集すると楽です
- <div class="slides">直下の<section>タグ内にHTMLを使ってスライドの内容を記載していくことができます
- <section data-markdown="">を使用するとmarkdownを使ってスライドを作成することができます
- その他、サンプルのsectionタグにいろいろな命令があるのでそれらを使うと簡単に作成できるかと思います
■Tips
- 日本語のスライドを作成する場合はindex.htmlの冒頭にある<html lang="en">を<html lang="jp">に書き換えたほうがいいです
- その他デフォルトの段階から書き換えたほうが良さそうな部分
- <title>タグの変更
- <meta name="description">タグの変更
- <meta name="author">タグの変更
- <section>内に更に<section>を記載すると縦に移動できるスライドを作成することができます
■参考サイト
登録:
投稿 (Atom)







