概要
前回 TinkerMode を使ってデバイスの制御を行いました
今回は TinkerMode のスマートモジュールという機能を使ってみました
スマートモジュールは簡単に説明すると Webhook です
あるデバイスからのイベントが発生した際に、特定の URL に対して GET リクエストを送信することができます
環境
- Mac OS X 10.10.5
今回は RaspberryPi 等の実際のデバイスを使って試していないので PC があれば OK です
ただ、前回行ったデバイスの登録や制御ができる環境は事前に構築しておいてください
Scriptr.io の登録
いきなり出てきましたが、Scriptr.io というサービスを今回使います

Scriptr.io は任意の JavaScript を実行できるサービスで、スクリプトの実行を API (URL) で行うことができます
同様のサービスだと Parse.com のクラウドコード等があります
登録は簡単で Twitter や Github のアカウントをすでに持っていれば、それを使うこともできます
SNS サービスと連携したくない場合はメールアドレスを持っていれば、それを使って登録することもできます
自分は少しハマったのですが、Github のアカウントを使う場合には Github のアカウントのプロフィールでメールアドレスを Public にする必要があります

Scriptr.io でサンプルコードの作成
ログインできたら早速コードを作成します
今回は何でも良いので簡単な JSON レスポンスを返却するスクリプトを作成します
var http = require("http");
var log = require("log");
log.setLevel("DEBUG");
var name = request.parameters.myName
if (name != null) storage.local.theName = name
var ip = request.headers["x-forwarded-for"];
var requestObject = {
"url": "https://scriptr.io/hello",
"params": {"name": storage.local.theName, "ip": ip},
"method": "GET"
}
log.debug("Access Remote IP : " + ip);
var response = http.request(requestObject);
if(response.status == "200"){
var result = JSON.parse(response.body);
return result
}Scriptr.io のコンパネにログインすると「HelloDevice」というサンプルのスクリプトがあります
今回のスクリプトは、ほぼそれを流用しています
このスクリプトは https://scriptr.io/hello という Scriptr.io がデフォルトで提供するスクリプトがあり、そこにアクセスして取得できた JSON レスポンスを返却しています
追加で修正している箇所は log モジュールを require して独自のログを少し出すように修正しています
とりあえず今回は mySample という名前でスクリプトを保存しておきます
GET リクエスト作成
スクリプトを保存したら Scriptr.io のコンパネでスクリプトを実行してみましょう
実行ボタン ( Run ) があるのでそれをクリックすれば OK です

下段のペインに実行コマンドとレスポンスが表示されます
ここに記載されている POST の curl コマンドを GET 用のリクエストに変換します
スクリプトを実行するにはトークンが必要で POST の場合はヘッダにトークンを設定します
TinkderMode のスマートモジュールは POST のリクエストをコールすることができません
なのでこれを GET でコールできるように変更する必要があります
具体的には以下のように変更します
curl -X POST -H 'Authorization: bearer <Token>' 'https://api.scriptr.io/mySample'
↓
curl -X GET 'https://api.scriptr.io/mySample?auth_token=<Token>&apsws.time=123456789'
パラメータの「auth_token」にトークンを設定します
また、apsws.time というパラメータにも適当な数字を設定します
ドキュメントにも記載がなかったので詳細はわかりませんが、適当な数字を設定しても通ったのでとりあえず、適当な数字を当て込んでいます
これでスマートモジュールの実行先の URL を作成することができました
スマートモジュールの作成
ここから TinkerMode での作業になります
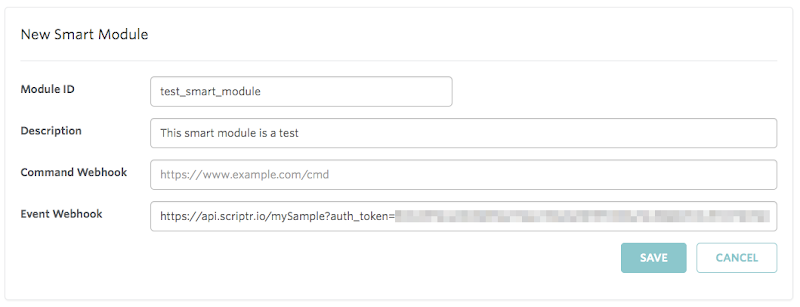
まずスマートモジュールを作成します
Smart Modules -> New
で以下を設定します
- Module ID・・・適当な名前を設定すれば OK (必須)
- Description・・・スマートモジュールの説明を記載します (必須)
- Command Webhook・・・今回は使いません
- Event Webhook・・・先ほど作成した GET 用の URL を入力します

入力したら Save をクリックして保存します
これでデバイスからイベントが TinkderMode に対して発行されると指定した Event Webhook の URL にリクエストが送信されます
テスト実行
これで準備が整ったのでイベントを発行して挙動を確認してみます
TinkerMode でデバイスシミュレータを起動してイベントを発行します
Device -> 事前に作成したデバイスクラス -> 事前に登録したデバイス -> DEVICE SIMULATOR ( 別ウィンドウで開く ) -> Outgoing: Events
でイベントを登録します
今回はどんなイベントでもいいので適当に設定して「TRIGGER EVENT」をクリックしてイベントを送信します

デバイスシミュレータ上では何が起きたか確認できないので、Scriptr.io に行ってアクセスログを確認してみます
コンパネの右上に「Logs」という項目があるのでクリックします
するとスクリプトに対するアクセスログが表示されます
ここに TinkerMode からのアクセスログがあれば OK です

ログを開いておけばリアルタイムで更新されるので、その状態でイベントを発行してもいいと思います
最後に
長文になりましたが以上です
とりあえず TinkerMode のスマートモジュールの挙動を確認することができました
リクエスト先として今回は Scriptr.io を選択しましたが、自信のサーバがあればそこでも OK ですし、データ保存系のサービスに直接リクエストしても良いと思います
ここから触ってみた所感を少し記載します
まず TinkderMode のスマートモジュールが GET でしかリクエストできないのは結構きついです
最近のクラウドサービスは REST-API なので POST や PUT が使えないとなると独自のラッパを実装してそこに GET リクエストを送った上でそこから POST や PUT を送信する必要が出てきます
あとは Scriptr.io 側の話ですが、npm で好きなモジュールを使えないのが痛いです
ここで例えば Parse.com やニフティクラウドモバイルバックエンドの Node.js SDK が使えれば Scriptr.io だけでデータを保存する機能を作ることができます
現状は Scriptr.io が提供する数個のモジュール (http, log, twitter, facebook など ) しか使えません
おそらくはセキュリティの関係だとは思いますが、これが好きな npm モジュールを使えるようになるとかなり応用が広がると思いました
0 件のコメント:
コメントを投稿