
概要
iOSアプリにGoogleが提供するAdmob広告を表示する方法を紹介します
iAdというAppleが提供する広告もありますが元々Admobを使っている場合にはiOSでもAdmobを使いたいという需要があると思います
環境
- Mac OS X 10.8.5
- Xcode 5.1.1
- Admob 2015/02/06時点
サンプルアプリ作成
Admobのバナー広告を表示する簡単サンプルアプリを作成してみます
プロジェクト作成
まずはXcodeでプロジェクトを作成します
Xcodeを開いて「Create a new Xcode project」を選択します
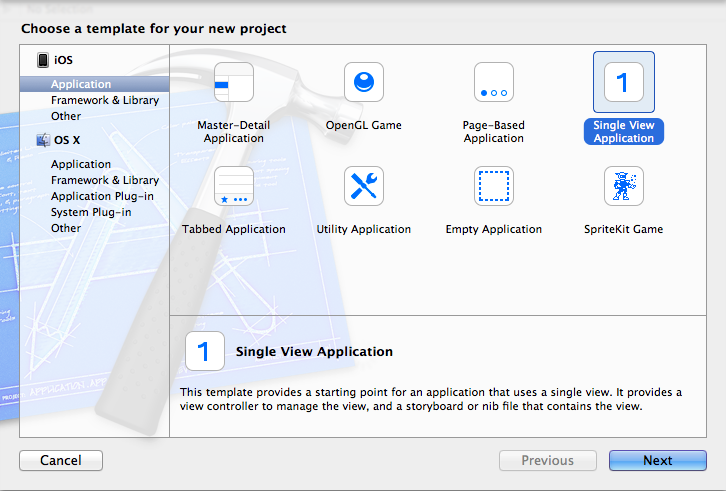
プロジェクトの種類を選択します、今回は単純なUIでいいので「Single View Application」を選択します

プロジェクトの情報を入力します
それぞれ環境にあった内容を入力してください

そのままプロジェクトの保存場所を聞かれるのでここも適当に選択してください
これでプロジェクトの作成は完了です
Xcodeのトップ画面が表示されればOKです
Admob SDKのインストール
方法は2つあります
1つCocoPodsを使う方法、もう1つはZipファイルをダウンロードして直接プロジェクトに追加する方法です
今回はZip方式にしたいと思います
プロジェクトへのSDK追加
まずはSDKの配布ページにいきます
ここでiOS用のAdmobSDKをダウンロードします

2015/02/06の時点での最新バージョンは7.0.0でした
とりあえずgooglemobileadssdkios.zipをダウンロードします
ダウンロードが完了したら解凍します
解凍するとGoogleMobileAdsSdkiOS-6.12.2というフォルダができます
これを作成したプロジェクトに追加します
Xcodeでプロジェクトを開き選択している状態で右クリックし「Add Files to “test-admob”」を選択します

さきほど解凍したフォルダを選択してプロジェクトに追加します

下に出ているのは「Destination」「Folders」「Add to targets」はデフォルトのままでOKです
これでSDKの追加が完了しました
必要なframeworkの追加
Admob SDKを使うためにframeworkを追加します
プロジェクトの「Build Phases」という設定画面に移動します

- プロジェクトを選択して
- Build Settingsを選択して
- Link Binary With Libraries
を開きます
ここに以下のframeworkを追加していきます
- AdSupport
- AudioToolbox
- AVFoundation
- CoreGraphics
- CoreTelephony
- EventKit
- EventKitUI
- MessageUI
- StoreKit
- SystemConfiguration
追加する方法は「+」ボタンを押すと一覧のダイアログが表示されるので、そこから検索したりして見つけて「Add」で追加します

この作業を上記のframework分繰り返してください
-ObjCオプションの追加
何のために追加するか理解していませんがビルド時のオプションを追加します
先ほどの「Build Phases」の隣にある「Builid Settings」を選択します
そして、Levelsを選択し、検索バーに「Other Linker Flags」と入力します
すると「Other Linker Flags」を設定する項目が表示されるので右から2番目のtest-admobの部分に「-ObjC」を入力します
言葉で説明するのが非常に難しいので図に振ってある番号の順番で操作してみてください

4 でオプションを追加する場合は吹き出しが出てくるので吹き出し内にある「+」ボダンを押した上で吹き出しの一番上に「-ObjC」を入力して吹き出しを閉じればOKです

全frameworkの追加とオプションの追加ができたらコーディングする準備が完了しました
UIの作成
さて、ようやくXcodeでコーディングできます
まず先にUIを作成します
広告表示用のViewの作成
Xcodeに戻って「Main.storyboard」を選択します
右側にUIのプレビューが表示されると思います、はじめは何もない真っ白な画面が1つあるだけだと思います
今回はここにバナー広告を追加します
真っ白な画面を選択すると右側にUIコンポーネントの一覧が表示されると思います
そこから「View」というコンポーネントを探してください
探したらそれを左の「View Controller Scene」内にすでにある「View」内にドラッグ&ドロップして追加してください

追加できたら、追加したViewコンポーネントの名前を「Banner View」に変更してください
名前の変更は左メニュー(View Controller Scene)のViewコンポーネントを選択した状態でEnterを押せば編集モードになるので名前を変更します
そしたらBanner Viewを選択した状態にしておきます
右のメニュー左から3番目のアイコンを選択します
そして「Custom Class」の欄にGADBannerViewを入力します

広告サイズの調整
バナーのサイズを調整します
このままだと画面全体に広告が表示されてしまうのでBanner Viewを画面中央に表示するように調整したいと思います
左メニューからBanner Viewを選択してください
右側のプレビュー表示部分の下のほうに「|- + -|」こんなボタンがあると思うので選択してください
するとサイズを調整するための吹き出し(Constraints)が表示されます
ここにサイズ情報を入力していきます
今回は上下左右のマージンを0にして広告の横幅は320、縦は50に調整したいと思います

マージン情報を入力する部分に0を入力します
WidthとHeightの部分をチェックしてから表示したいサイズに調整を入力してください
入力したら「Add 4 Constraints」をクリックしてください
この数の部分は環境によって異なるかもしれません
次に表示する場所を指定します
ちなみにこのままだと画面上部に表示されます
左メニューからBanner Viewを選択してください
今度は先程のボタンの隣のボタンを選択します
「|二」みたいなボタンです
「Horizontal Center in Container」「Vertical Center in Container」の2つにチェックをいれて「Add 2 Constraints」をクリックします

これでサイズの調整が完了です
左メニューで以下のようになっていればOKです

あとで動作確認しますがこの状態だと画面のど真ん中に広告が表示されます
プレビューの広告の位置がおかしい場合は「|- ● -|」みたいなボタンに「Update Frames」というのがあるのでこれを押すとプレビューの表示が調整されます
この辺りのConstraints(制約)に関してはAutoLayoutという機能を使っておりこのへんが参考になるので詳しく知りたいかたはご参照ください
これでUIの作成は完了です
あとは作成したUIをコード上から操作して広告情報を表示します
Admobで新規アプリの作成
コード上でAdmobの先にユニットIDを取得しておきましょう
ユニットIDとはアプリに紐づく広告表示用のコードでこれがないと広告が表示されません
取得方法を簡単に説明しますと
- Admobにログイン
- ホーム画面から「新しいアプリの収益化」
- 「アプリを手動で追加」
- アプリ名を入力
- プラットフォームをiOSに選択
- 「アプリを追加」
- 広告フォーマットはバナーを選択
- 広告ユニット名を適当に入力
- 保存
- ユニットIDが発行されるのでコピーする
という感じです
一応流れのスクリーンショットも取得したので掲載しておきます
アプリの名の入力

広告タイプの選択

広告の作成完了

もちろんAdmobのアカウント(Googleアカウント)は必要なので取得してから実施してください
広告の呼び出し
取得した広告のユニットIDを使って広告を表示したいと思います
ヘッダーファイルへのUIコンポーネントの追加
Main.storyboardを開きます
Xcodeの右上に「Show the Assistant editor」というボタンがあるので選択します
すると画面が2分割され右側にコードが表示されます

右側にはTAViewController.hを表示してください
そしたらキーボードのControlボタンを押しっぱなしにしてBanner Viewを選択しコード上にドラッグ&ドロップしてみてください
青い線が表示されコード上にドラッグ&ドロップすることができると思います
Xcodeではこの操作で簡単にUIコンポーネントをコード上落とすことができます
(すいません、この操作はスクリーンショットを取得することができませんでした)
あとはUIコンポーネントに変数名を付けて完了です
今回はAdmobを使うためのクラスも追加します
最終的に以下のようにTAViewController.hが記載されていればOKです
#import <UIKit/UIKit.h>
@class GADBannerView;
@interface TAViewController : UIViewController
@property (weak, nonatomic) IBOutlet GADBannerView *banner;
@endメインファイル (.m) の編集
TAViewController.mを編集します
まず必要なヘッダーファイルをインポートする文を記述します
#import "GADBannerView.h"
#import "GADRequest.h"次にviewDidLoadに広告をコールするため文を記述します
- (void)viewDidLoad
{
[super viewDidLoad];
self.banner.adUnitID = @"ca-xxxxxxxxxxxxxxxxxxxxxx";
self.banner.rootViewController = self;
GADRequest *request = [GADRequest request];
// Enable test ads on simulators.
request.testDevices = @[ GAD_SIMULATOR_ID ];
[self.banner loadRequest:request];
}これも決まり文句みたいな感じです
viewDidLoadはアプリが起動したときに一度だけ呼ばれるメソッドです
「ca-」で始まる部分には先ほどAdmobで取得した広告ユニットIDを入力してください
これで広告を呼び出すコーディングも完了です
さて、うまく動作するか確認してみましょう
動作確認
Xcode上で実行してみましょう
エミュレータが起動して以下のように表示されると思います

ど真ん中に表示されました
位置を調整したい場合はConstraintsの部分をもう少し調整してみてください
今回広告を呼び出すときにテストとして呼び出しているので広告もテスト用のやつが表示されました
request.testDevices = @[ GAD_SIMULATOR_ID ];最後に
今回の紹介はこれで終了です
今回は単純なViewに表示してみました、これをベースしてやれば他のViewでも割りと簡単に表示できるんじゃないかと思います
あとは実機でテストしてちゃんとした広告が表示されるのを確認するのを忘れずに
0 件のコメント:
コメントを投稿